be iconic.
brand identities, websites, and marketing strategies to help you get there.




Branding that turns heads.
Websites that outperform.
Messaging that intrigues.
You are the innovators, dreamers, strategists, masterminds, pioneers, architects, and masters of the universe. You want to grow first class companies, redefine markets, transform the world, capitalize on opportunities, and communicate iconic ideas. Imagine what’s possible if you had a marketing team that could deliver real results that fuel your endeavors.
strategy & design services that can keep up with you.
ask yourself…
Are you feeling embarrassed about your brand image?
Do you daydream about your competition NOT eating your lunch?
Do you get so few website sales leads that you sometimes secretly check to see if your site is still working?
Are you confused about what marketing tactics will provide maximum impact?

Would you prefer to smash marketing goals and look good doing it?
when you must get this right
you need a team that’s not afraid to make these promises:


Iconic Digital will always…
Bring a creative flair to problem solving
Explore new ways for you to generate revenue
Keep your business goals in mind with every design
Charge you fairly and communicate effectively
Use every ounce of talent we have to your advantage
trusted by nearly 200 brands
including industry juggernauts, hot startups, and prestigious non profits:
web design
Web presence – meet strategy.
brand design
Let your brand introduce itself.
marketing services
Strategic design + digital marketing.
product development
You have an idea. We make it marketable.
1
schedule time to talk
2
see if we’re a match
3
set bigger goals
get started:
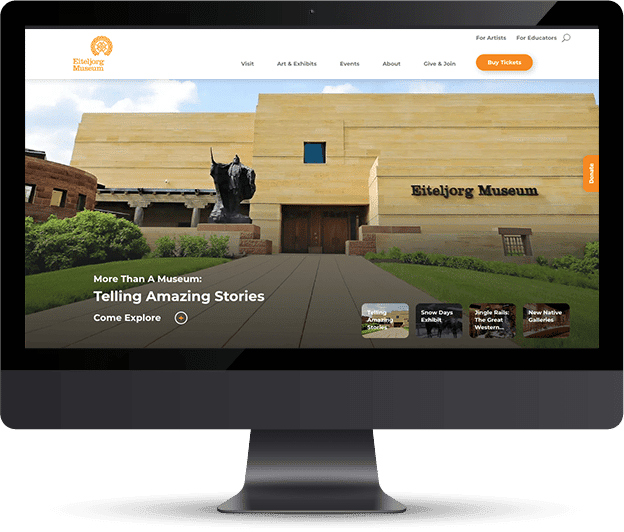
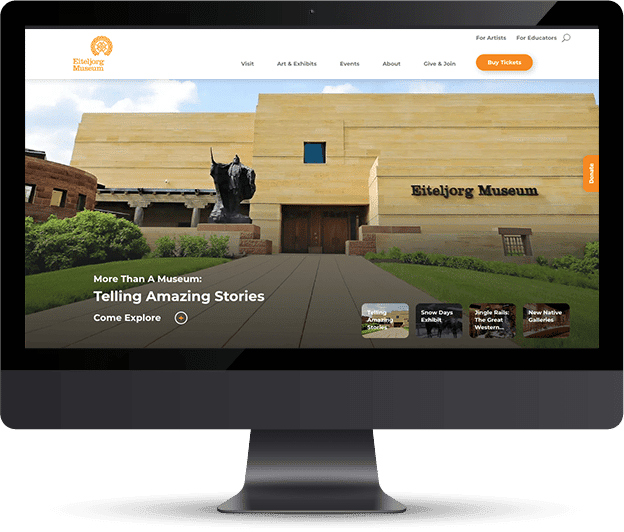
the work.
Award winning. Results driven.
